皆さんこんにちは、 風さくです。
今回は講座メインでフォトバッシュの描き方を詳しくご紹介します。
「人物が上手く描けないよ」と言う人は、かなり勉強になると思うので、
この講座でしっかりと自分のものにして下さい。
以下、もくじをご覧ください。
フォトバッシュとは
皆さんはフォトバッシュと言う言葉を聞いたことがありますか?
フォトバッシュとは、簡単に言うと複数枚の写真を組み合わせ、加工することで一枚の絵を完成させる画法です。
余り聞きなれない言葉かもしれませんが、この画法を使っている絵描きさんは結構たくさんいるんです。
前置き
このメイキングは「クオリティーの高い絵が描けるメイキング」ということだけでなく、著作権問題をクリアするためにはどのような描き方と手順を踏んでいけばいいのかを模索し検討した結果出来上がったものなので、現在、フォトバッシュ画法で著作権問題に悩まされている方や、今からフォトバッシュ画法をやってみたいと思っている方にも大変有益な講座になると思います。
著作権問題は、フォトバッシュ画法を使う上で、一生ついて回る問題なので上手く解決して行きましょう。
フォトバッシュを使った描き方講座
①完成形をイメージしつつ、使えそうな写真をたくさん集める。
- step1 頭の中で完成形をイメージする。
なかなかイメージが掴めないときは、下描きを適当に描いてイメージを固めます。今回は、下描きしました。

- step2 イメージしたものに使えそうな写真を集める。
イラストを使うのもアリです。

今回使った写真は、上の8枚です。
次のステップで、写真を組み合わせ1枚の画像にする時に組み合わせる写真の枚数が多いい方が大分違った仕上がりになり、多ければ多いほどイメージが造りやすくなります。
使う写真は、パブリックドメインのものや自分で撮ったものなど権利が無効のものを使うか、ロイヤリティフリーのものにして下さい。著作権等に関する詳しい説明は、下の「著作権、肖像権について」を読んで下さい。
②写真を切り貼り、加工し絵のベースを造る。
- step1 先ほど集めた複数枚の写真を白黒にする。
(写真を重ねていくと色が複雑になりすぎるため、写真は全て白黒にしていくことをお勧めします。)
- step2 先ほど集めた複数枚の写真を組み合わせて1枚絵を造る。
写真を切り貼り、変形、不透明度を下げるなどして写真を重ねて、絵のベースを造る。

今の段階ではかなり違和感がありますが、ここから加筆、修正を繰り返していきます。
③ひたすら加筆。
- step1 白黒で加筆していきます。

- step2 必要に応じて写真素材を貼り付けます。
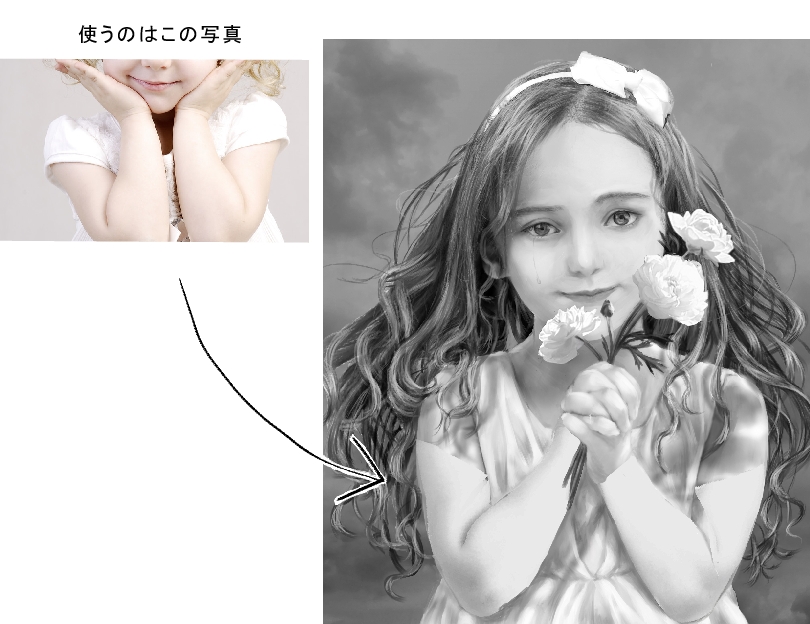
今回は、腕などが割とゴツゴツしてるのが気になったので、子供の写真をテクスチャーとして使って肌を滑らかにします。
変形やトーンカーブを使って絵の輪郭に合わせたり、元絵に合うように色を調節します。

次に不透明度を下げて、絵になじませます

- step4 step1~step3までを納得するまで繰り返して、形を完成させます。

④色を付ける。
- step1 白黒絵の上に乗算やオーバーレイ、ソフトライト、トーンカーブなどの機能を駆使して色を付け足していきます。この機能を使うと、上から色を塗っても下の絵を消さずに色が付けられます。

- step2 加筆して、形を整えます。

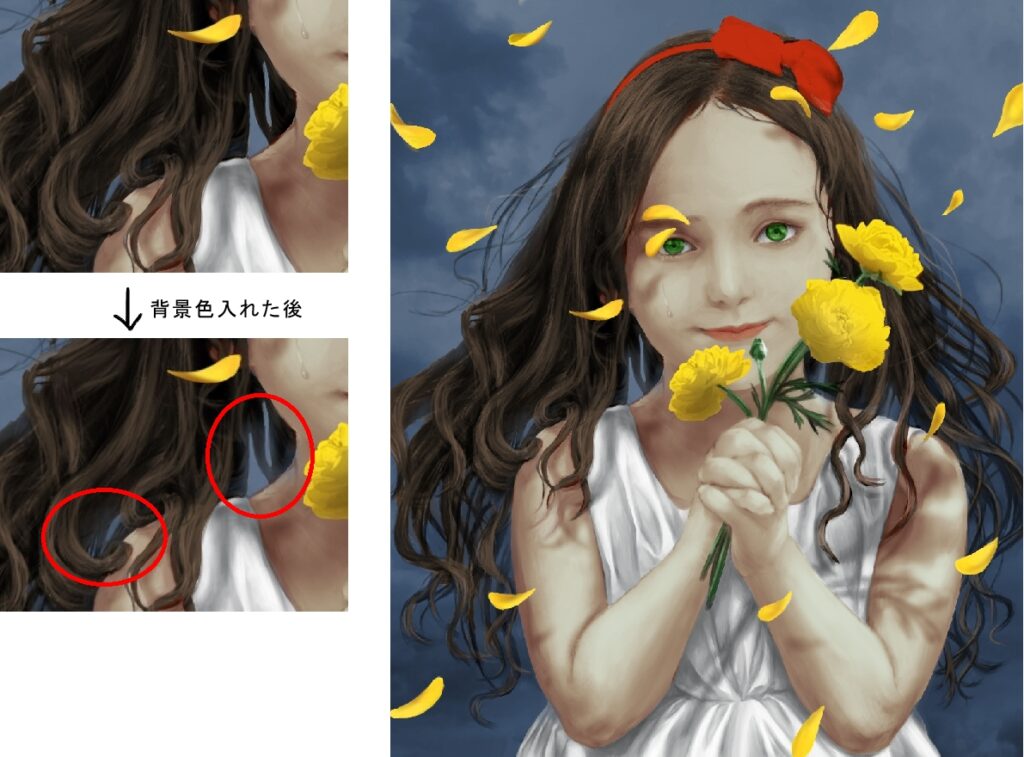
- step3 背景の色を肌や髪に少し入れます。こうすると人物に遠近感ができ、更に人物が背景に溶け込んでいるように見せられます。

⑤加工
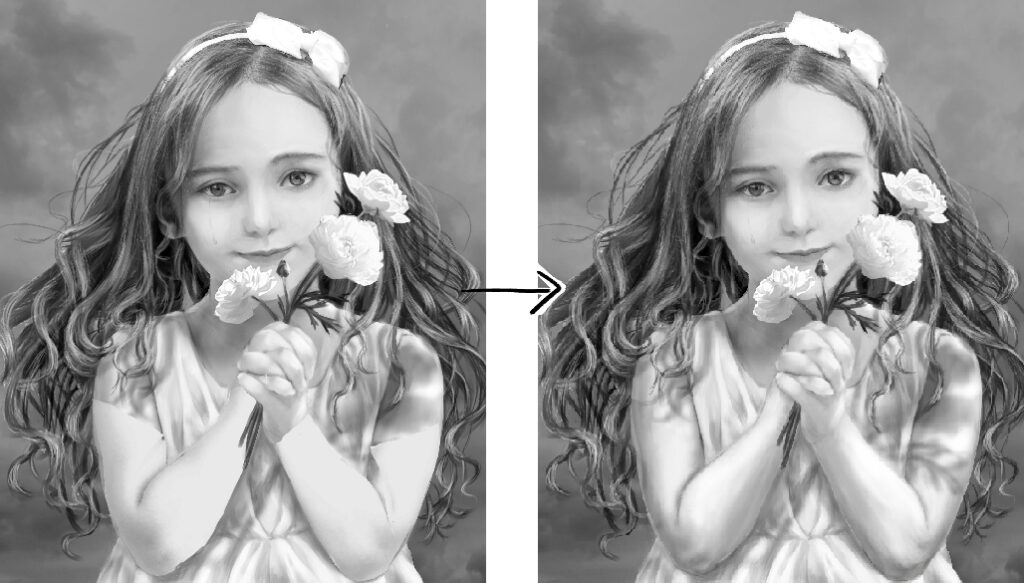
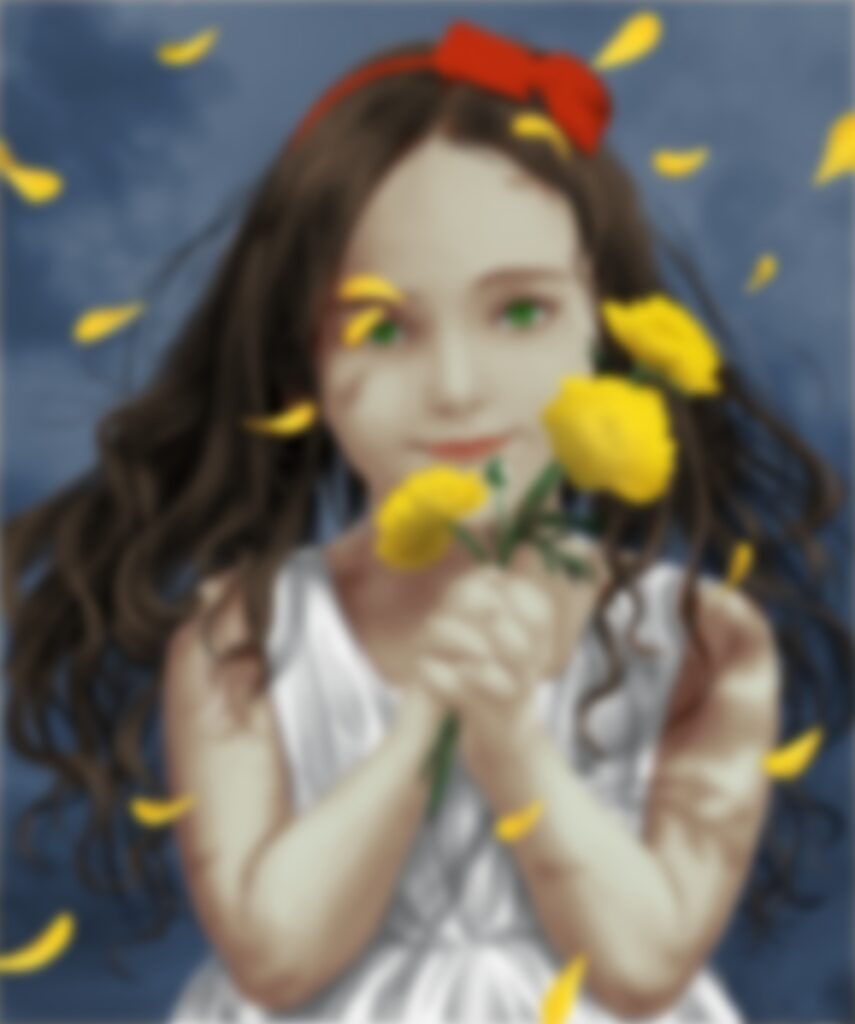
- step1 ぼかしを使って、遠近感を出します。表示レイヤーをコピーして、全体をぼかします。

↓遠近感を考えながら手前や見せたい部分はぼかしを消します。

- step2 加工します。

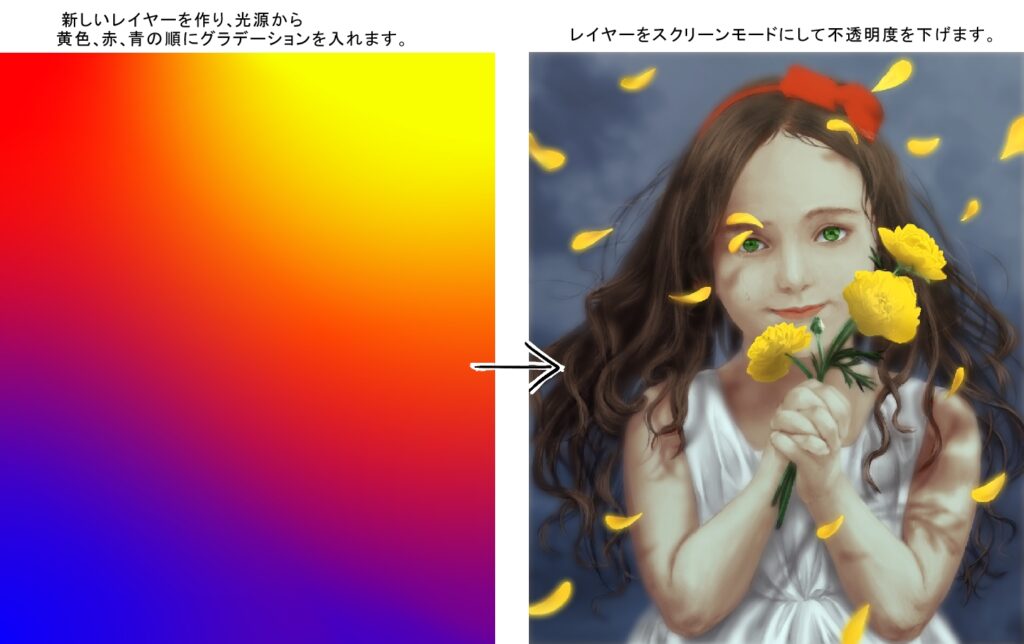
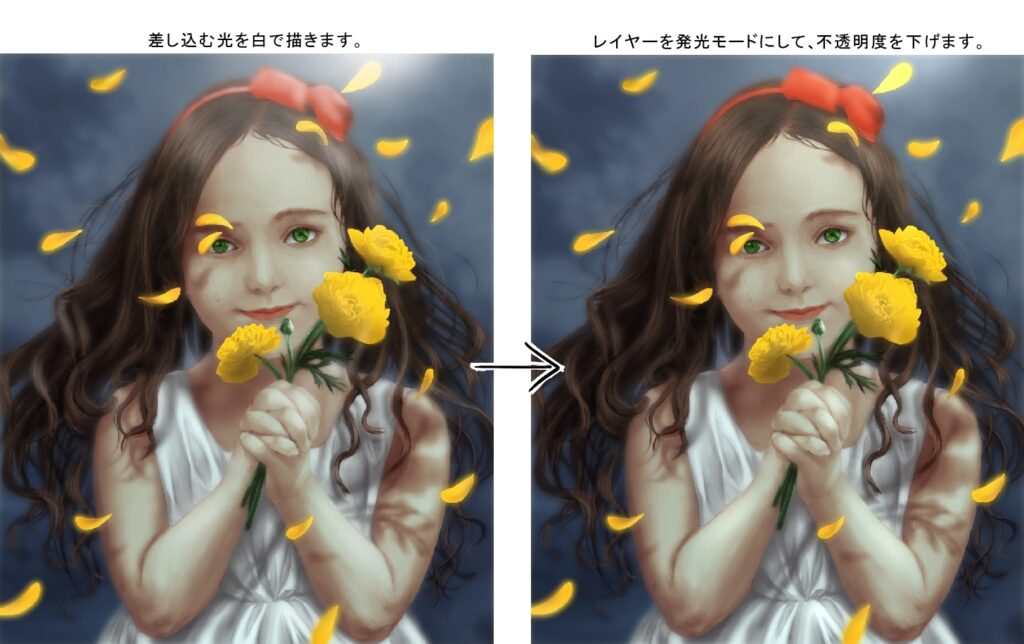
- step4 発光やスクリーン、ソフトライトを使って差し込む光を作ります。



この様な感じで、光の加工を繰り返します。

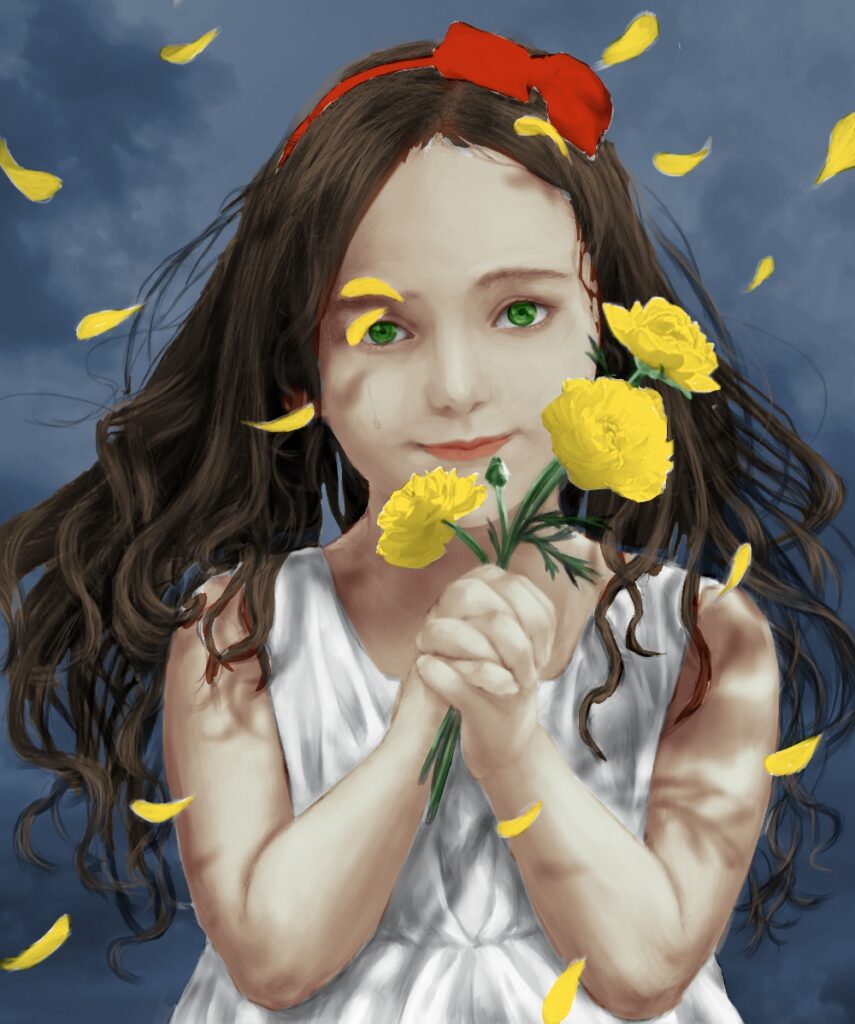
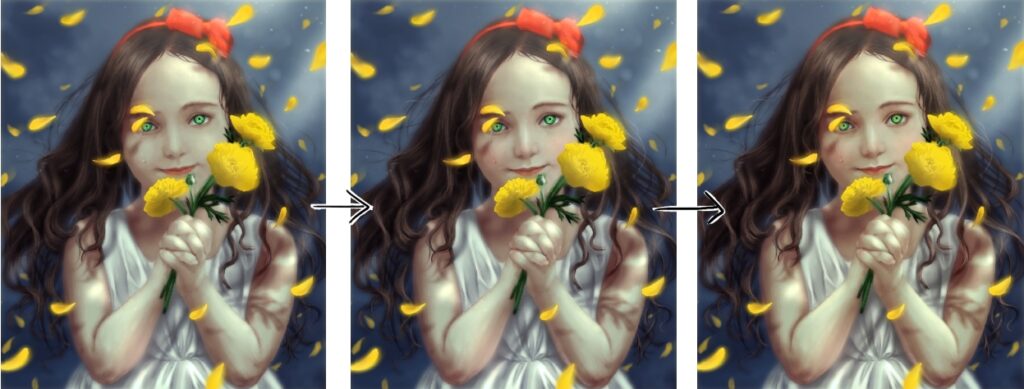
⑥加筆と加工
- step1 加筆と加工を繰り返します。

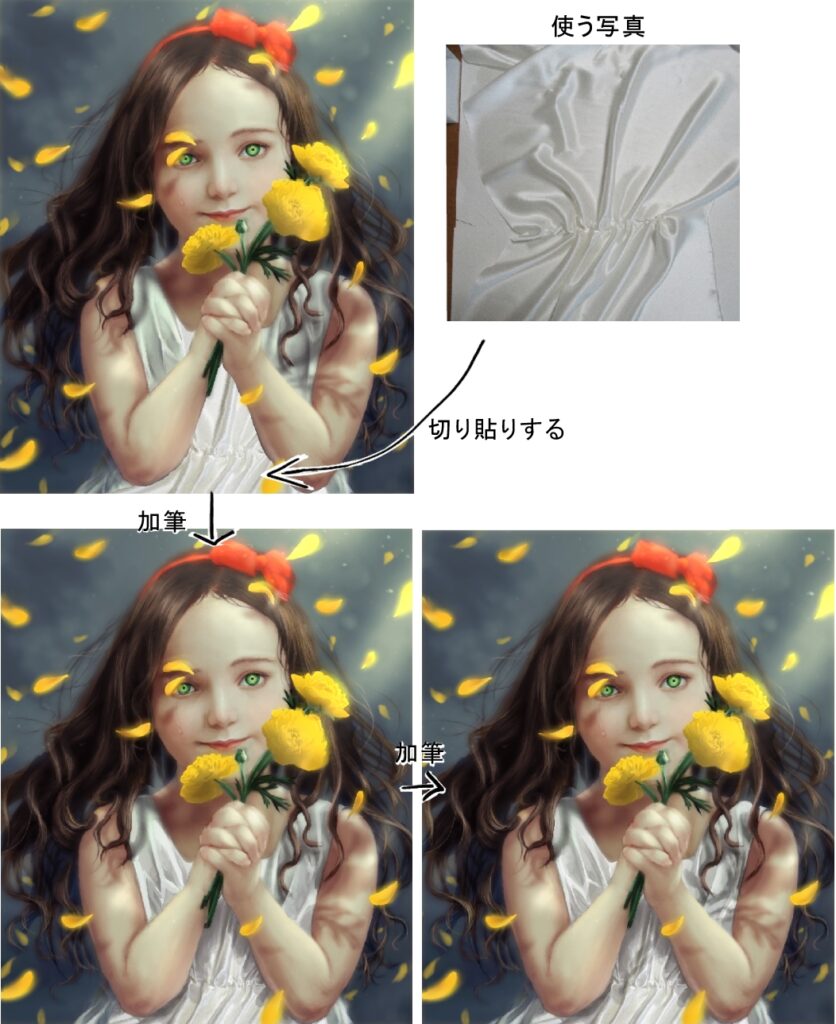
- step2 必要に応じて写真素材を貼り付ける。③のstep2と大体同じ要領です。
顔と腕とワンピースに素材を使いました。顔と腕は上で紹介した写真を使いましたが、ワンピースは、自身でシルクの生地を用意して写真で撮ったものです。自分で用意できそうな物はこの様に使うのもいいと思います。

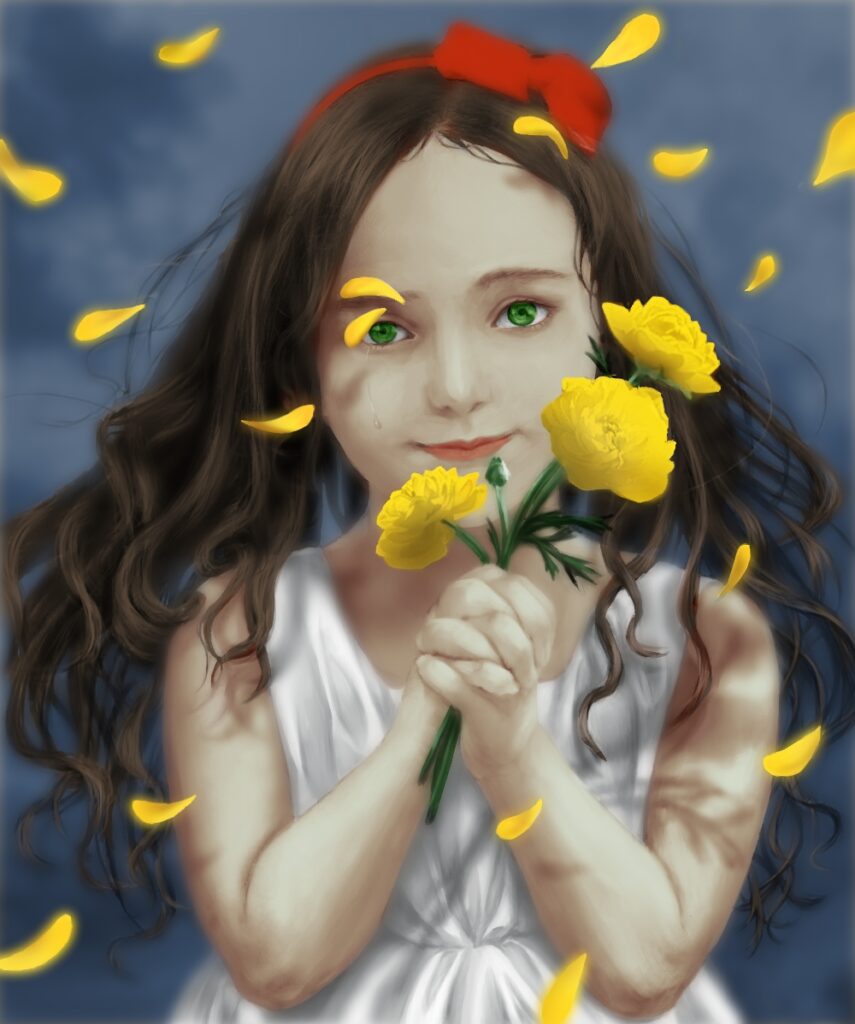
- step3 完成に向けてひたすら加筆。

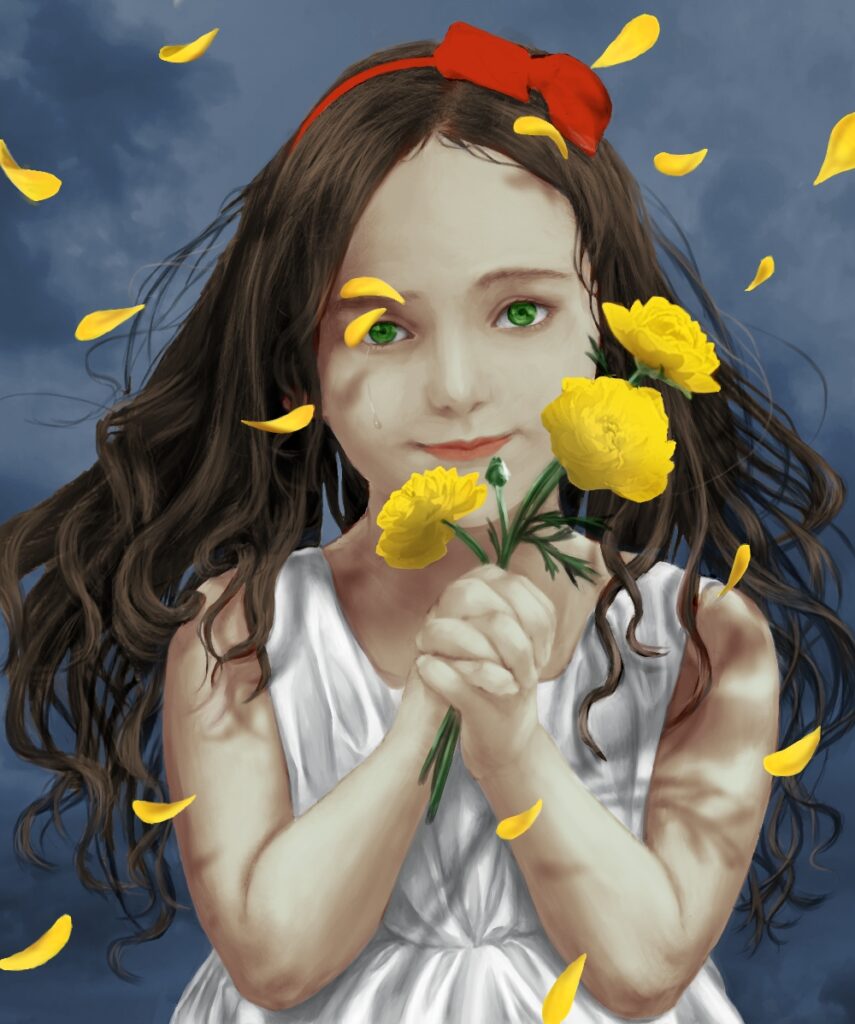
⑦仕上げ
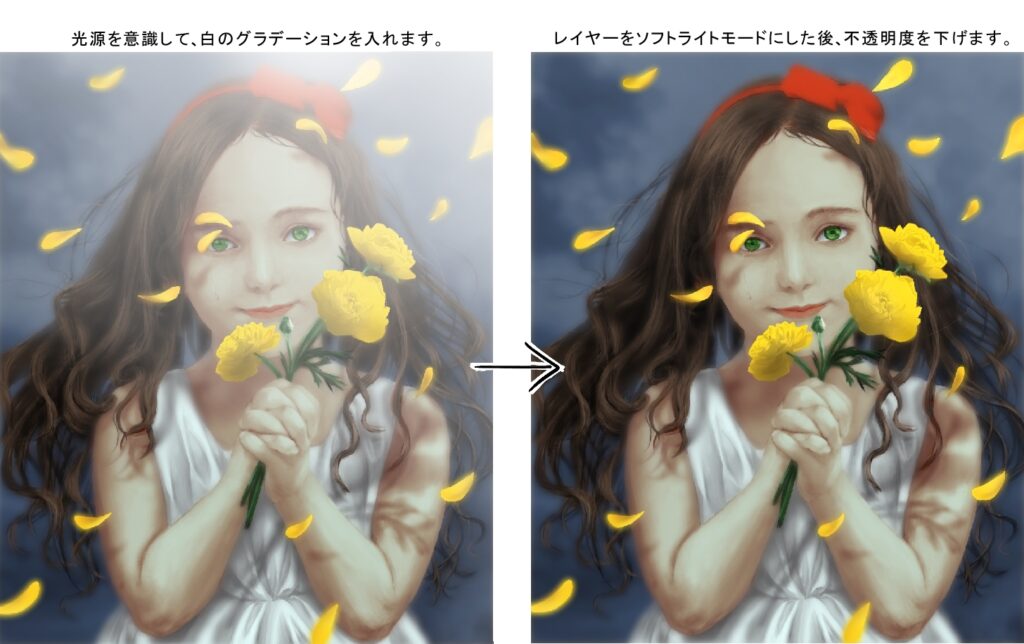
- step1 レイヤーの四隅に黒でグラデーションを入れます。

次にレイヤーモードを乗算にして、不透明度を下げます。

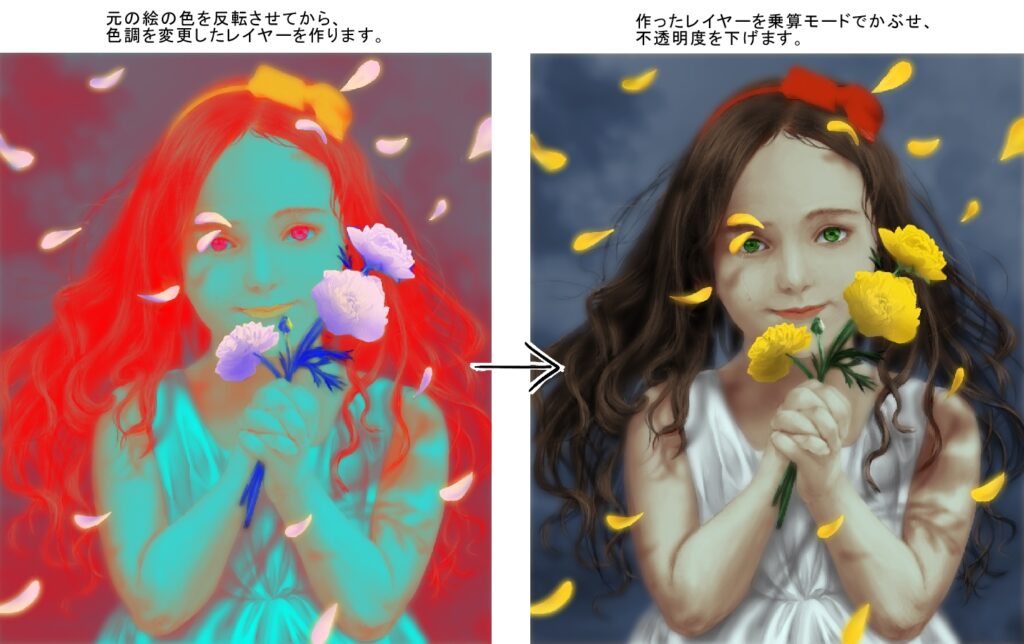
- step2 色の違うレイヤーを二枚作ります。
赤のレイヤー(焼込みカラー)
青のレイヤー(オーバーレイ)

↓二枚のレイヤーの不透明度を下げます。

- step3 全てのレイヤーを結合したコピーを作ります。
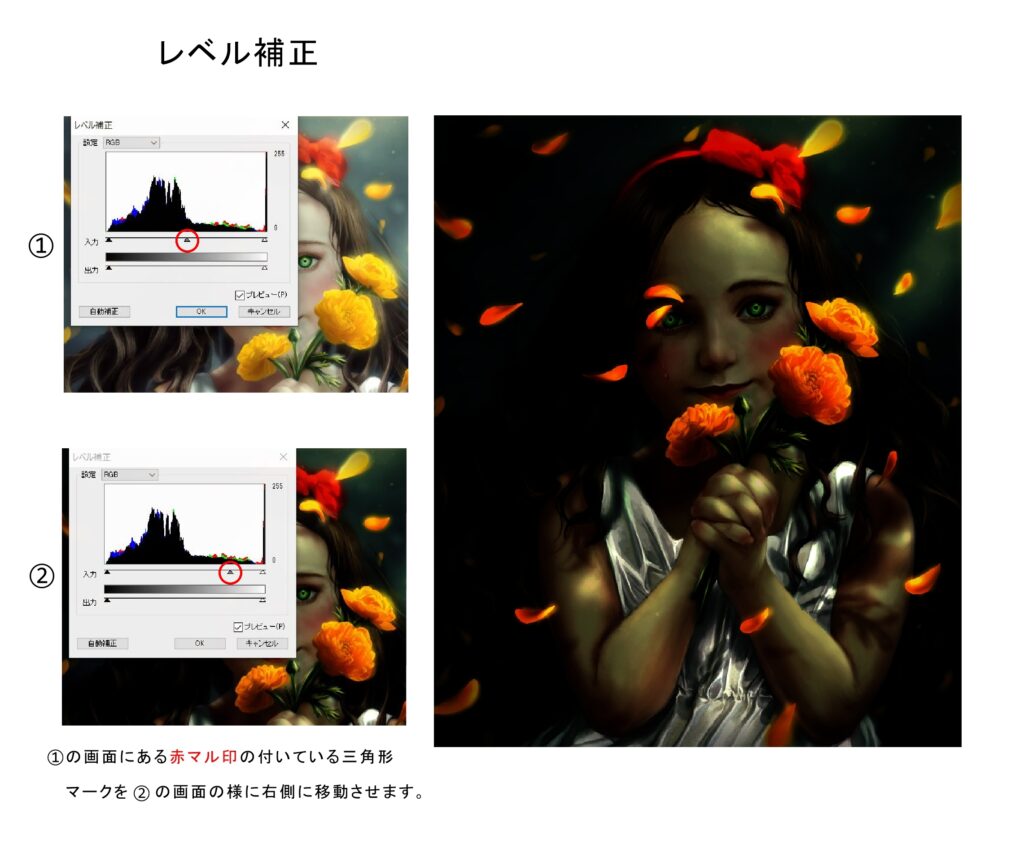
→レベル補正→ぼかし→スクリーンモードで不透明度を下げます。

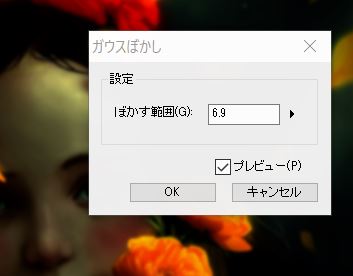
次にぼかします。

最後にレイヤーモードをスクリーンにして、不透明度を下げます。
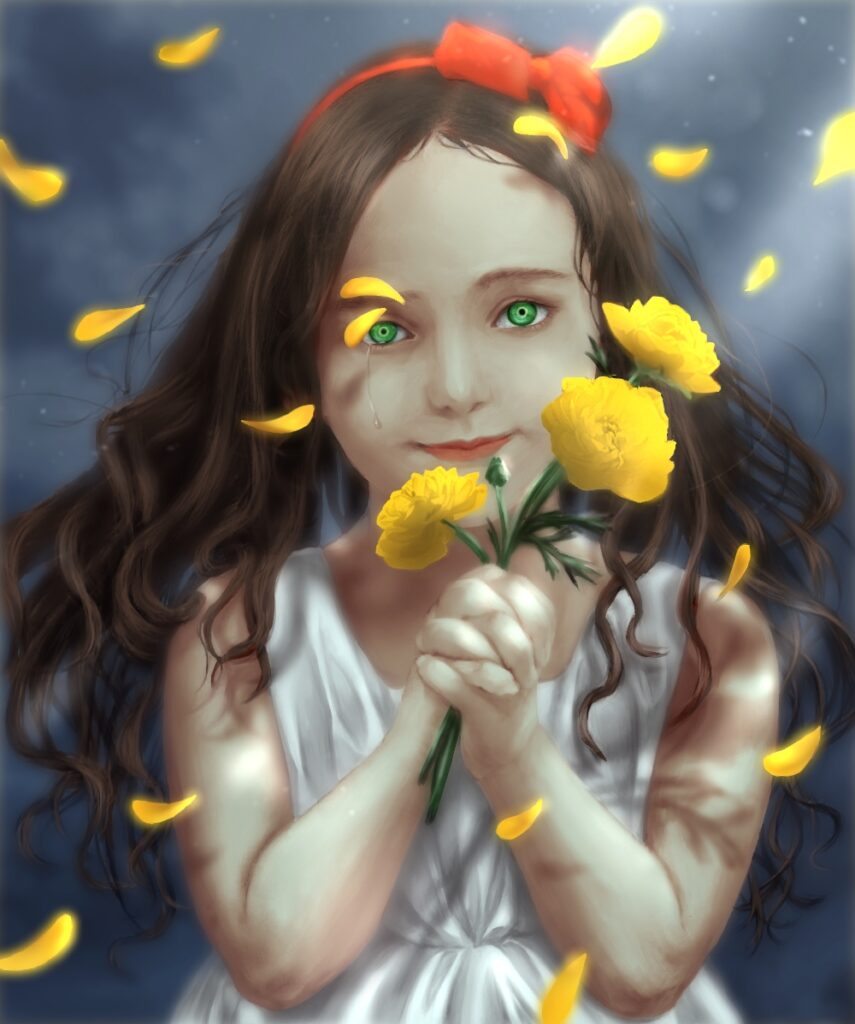
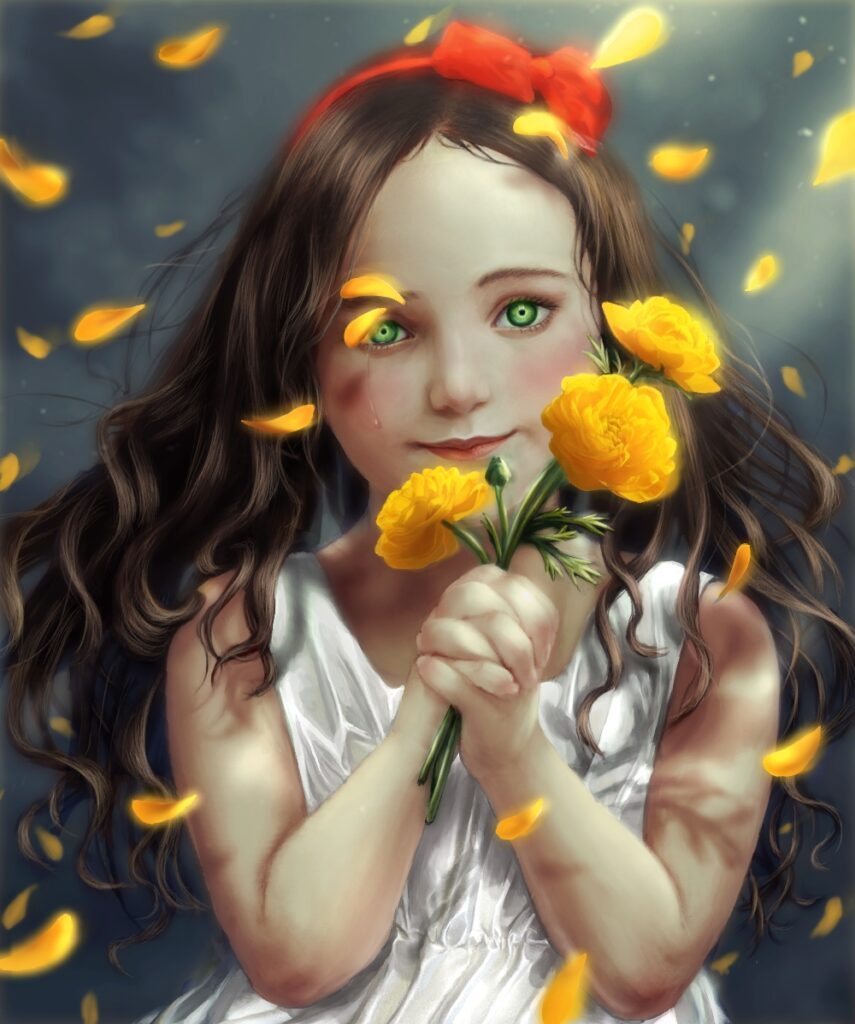
この様にして自分の納得のいく画面に仕上げます。

これで完成です。基本的には加筆、加工、修正を最後までひたすら繰り返す感じです。
フォトバッシュのメリット、デメリット
メリット
- コスパ神。
コスパ神。そのままです。
画力もそんなに要らない。時間も掛からない。クオリティーの高い絵が描けます。 - 応用が利く。
汎用性が高いです。フォトバッシュは基本、写真のコンポジションなので絵画、デザインなど何にでも使えて便利です。
- 画力が上がる。
この描き方をずっと続けていると、いつの間にか画力が上がっています。
試しに写真を使わずに自力で描いてみると、画法を使って描くときよりは質が落ちるかもしれませんが、間違いなく以前より絵がうまく描けるようになってます。
ちなみに、このブログのヘッダー画像は画法を使わずに自力で描いたものです。画法を使って描いた絵と比べてみても、そこまで大差ないと思います。
デメリット
- 自分の画力を過信してしまう。
フォトバッシュ画法は画力があまりない人でも、かなりクオリティーの高い絵が描けます。つまりは、そういう事です。自分の事を客観視して、自分には正当な評価をしましょう。
- 世間体があまり良くない。
フォトバッシュは、ズルいだとか嫌いなどと言っている一部の層がいるみたいですね。私は、ズルいかズルくないかはそんなに重要な問題ではないと思っているので特に抵抗感はないです。
とはいえ、周りからの反感は少なからずあると思います。価値観は人それぞれなので用心して下さい。
- 著作権等の対応をしなければならない。
侵害にならないように対処する必要があります。(詳しくは、以下をご参照ください。)
著作権、肖像権について
この画法の一番の難点は、著作権、肖像権です。冒頭で、フォトバッシュ画法を使っている絵描きさんはたくさんいると言いましたね。ではどうやってこの問題をクリアしているのか。三つに分けて説明します。
- フリー素材、商業用利用OKのサイトを使う。
- 自分で写真を撮る。
- 写真やイラストの作者に許可を貰う。
とはいえ、完成形の絵が元の写真とイラストと大きく違っていればそれでいいわけです。でも、違っていればの定義が難しいんですよね。なので、できる限り著作権等をクリアしているのを使うのが確実です。
「フリー素材、商業用利用OKのサイトを使う。」と言う方法については、まとめた記事を書いているので、下のリンクからご覧ください。↓
商業用利用OKの写真、イラスト素材提供サイトの使い方と注意点。おすすめサイトも紹介します!【絵描きさん向け】 | KAZESAKUBLOG
今回の絵に使用した写真素材のサイト、写真ACさんの紹介もしているので参考にどうぞ。
まとめ
ここまでどうでしたか?難点はいくつかありますがしっかり計画を立てて進めて行けばそこまで難しい問題ではないと思います。それよりも、自分には何が必要なのか価値観をしっかり見極めてそれに合った方法を行くことが大切です。
この画法は試してみるだけでもかなり勉強になるので、気になったらとりあえず一度描いてみるのもいいと思います。
ここまで見てくださってありがとうございました。



コメント